Booked Appointments (Addon)
This guideline will teach you on how to integrate Zoom Meetings with Booked Appointment Plugin by BoxyStudio
Please note: CodeManas is not affiliated with Booked Appointment Plugin by BoxyStudio
We have this guideline on implementing our Zoom Meetings for Booked Appointments with Booked - Appointment Booking for WordPress.
Requirements
- Booked - Appointment Booking for WordPress
- Booked Add-On: WooCommerce Payments
- Video Conferencing with Zoom plugin
- WooCommerce Plugin
- Zoom Meetings for Booked Appointments
Should i follow this guide ?
- This guide will teach on how to create WooCommerce product that is linked with Booked plugin.
- Will guide you on how to create meetings for products.
- Link meetings to your Booked appointment on your calendar.
Setting up Booked plugin and more options for Booked plugin should be followed from Booked official site directly.
Creating and Linking a Meeting to Product First
After you install all the requirements goto your WooCommerce Product page in your wp-admin > Products > Add New
- Now, fill in the details for your product such as price, variations or whatever you need by selecting as simple or variable product.
- For now i have given the name of "
New Product Test Appointment" to the product. - After that, goto
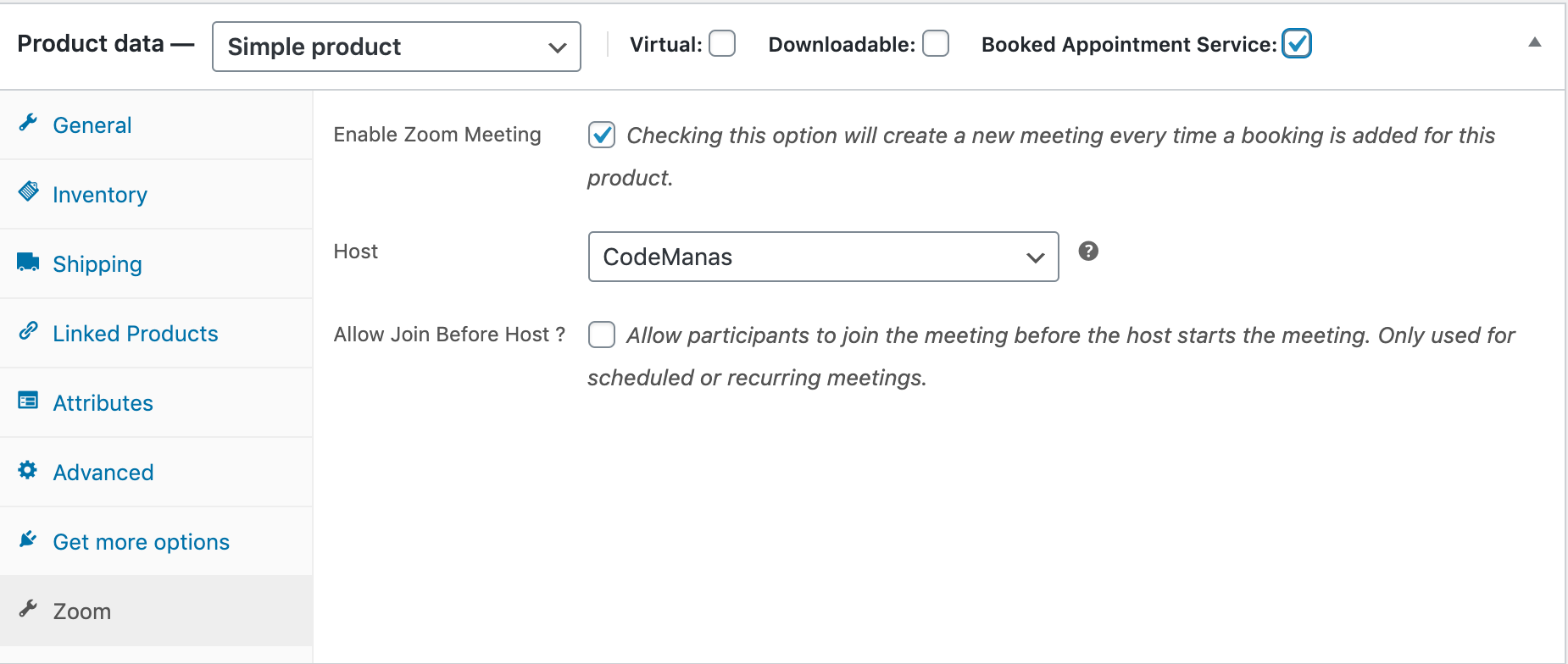
Zoomtab in product edit page. - Check
Booked Appointment Service - Check
Enable Zoom Meting. - Choose which User/Host you want the meeting to be booked from users perspective. Meaning: Any users booking into this product will be hosted by the selected host from here.
- Now hit Publish.

Linking Zoom Meetings with Booked
Guessing that you have set your appointment times and setup everything related to Booked plugin.
To link your meetings with Booked Plugin, follow below instructions:
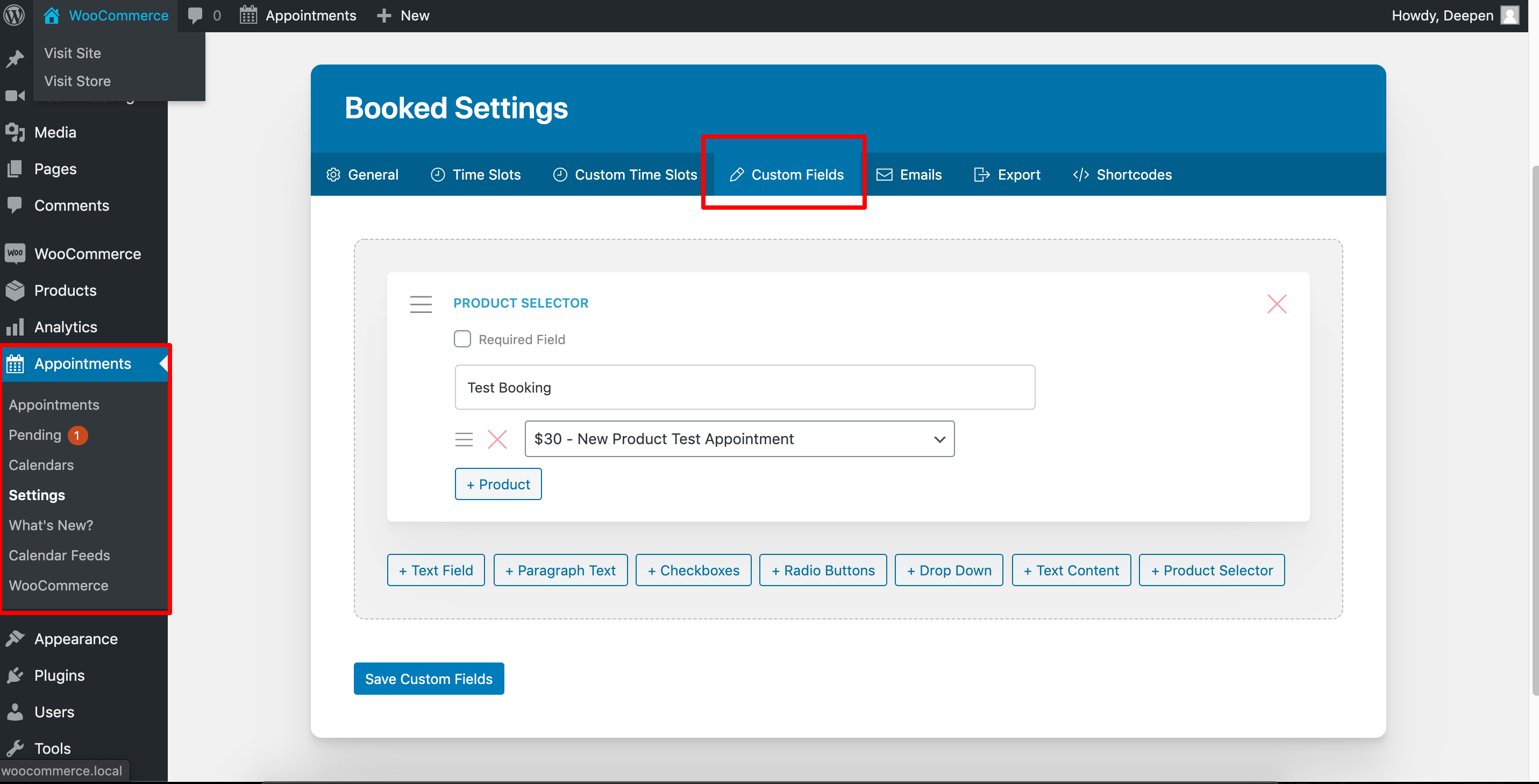
- Goto wp-admin > Appointments > Settings page and select Custom Fields

- Shown in above screenshot. Where it says PRODUCT SELECTOR
- Enter the name for your Booking
- Select the Product your created, for this demo its "New Product Test Appointment"
- Click Save Custom Fields
For this demo i have added New Product Test Appointment as product name but for yours will be different probably. Something like Appointment for 1:00pm to 2:00pm /w Dr. Josh etc. For each timeslots you'll need to create different product and meetings.
Thats it ! After you linked these fields. Your Zoom Meetings is linked with your Product.
Preparing Zoom Meeting link for Emails
Follow below steps to include join links in default Booked Appointments emails.
- Goto wp-admin
- Under Appointments > Settings
- Select Emails tab
- Scroll to “Appointment Confirmation” section.
You should see below two points added in the description section.
%zoom_meeting_link% — Display the appointment’s Zoom App Link. %zoom_meeting_browser_link% — Display the appointment’s Zoom Join via Browser Link.
Add these above texts accordingly to show the zoom join link as well join via browser link and they should show up in your confirmation emails.
How will users receive join links ?
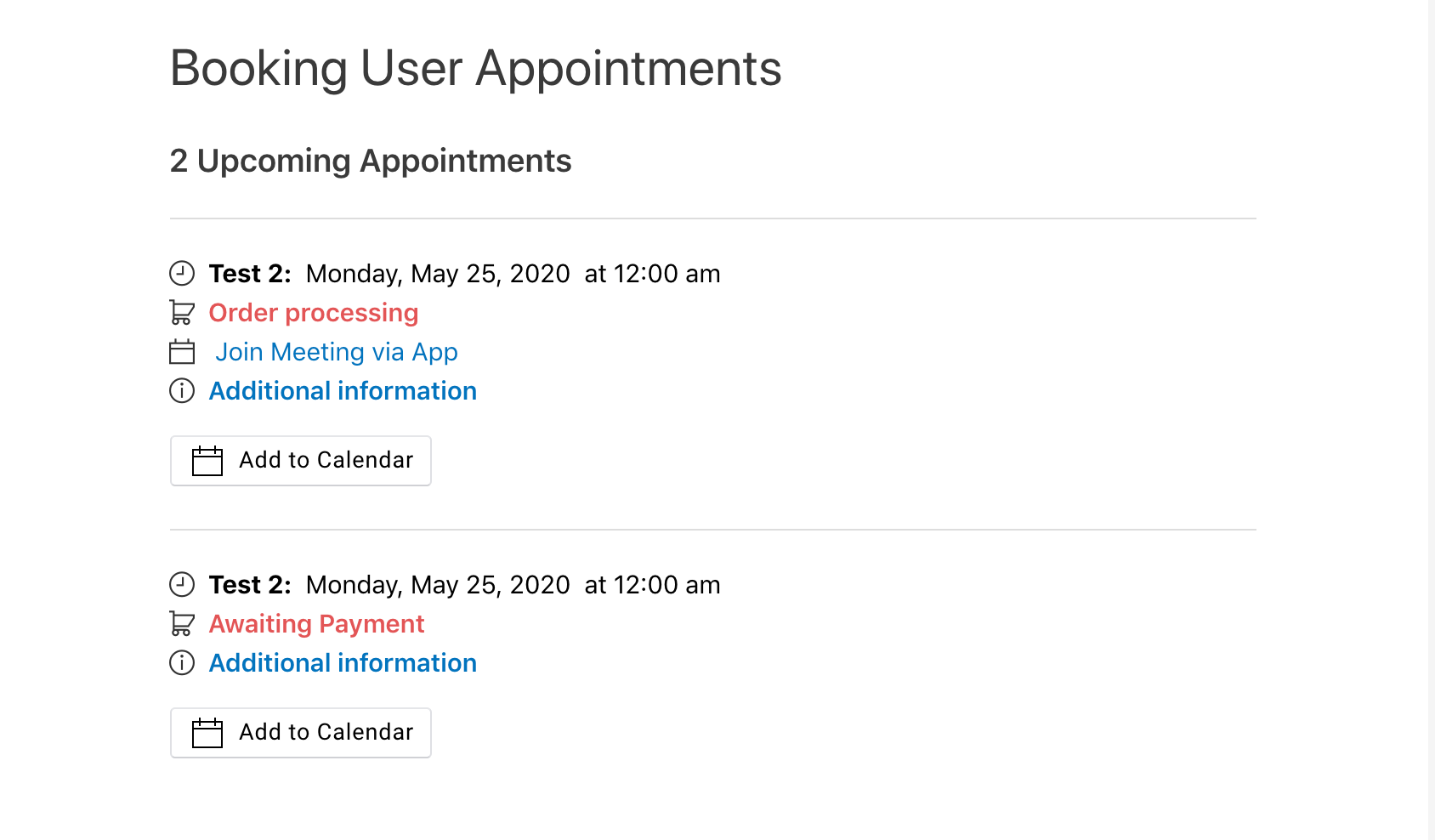
At the moment - If you have kept your bookings to be Auto Approved they will receive join links in email. Othewise, you'll have to use [booked-appointments] shortcode to show.
It would be like like so:

Guidelines on Booked Support
https://boxystudio.ticksy.com/article/3820/ - Linking WooCommerce Product to your Appointment and How WooCommerce works.